2D 距离场的使用一:什么是距离场

Contents


本系列将对2D距离场的使用做一个系统性的梳理,并且会使用纯数学来构造更为复杂的图形和图案。
首先我们要搞清楚什么是SDF ?SDF 代表有符号距离场,但我现在将忽略“有符号”,让我们来谈谈什么是距离场。二维距离场是一个物体与同一时刻中另一个物体的边缘或边缘之间的距离的直观表示。我们在这里使用Circle来进行演示:

如上图所示,左边是一个圆形,右面是这个圆形的距离场。这个距离场中,表示纯白色的区域(也就是数值为1的部分)就在对象上。纯黑色部分,就是距离物体最远的点。中间的灰色部分,数值在0-1之间。这是一种可视化0到1之间距离的方法。

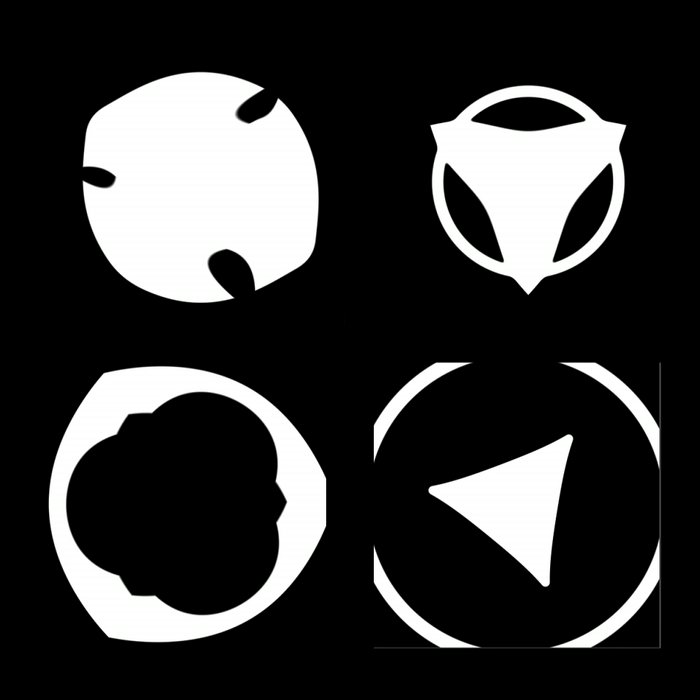
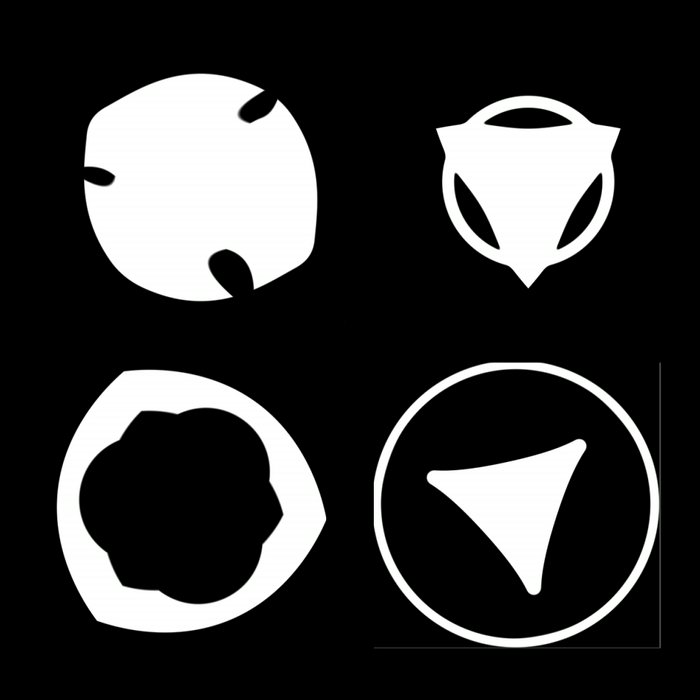
把距离场想象成一堆不太透明的圆是很有用的:

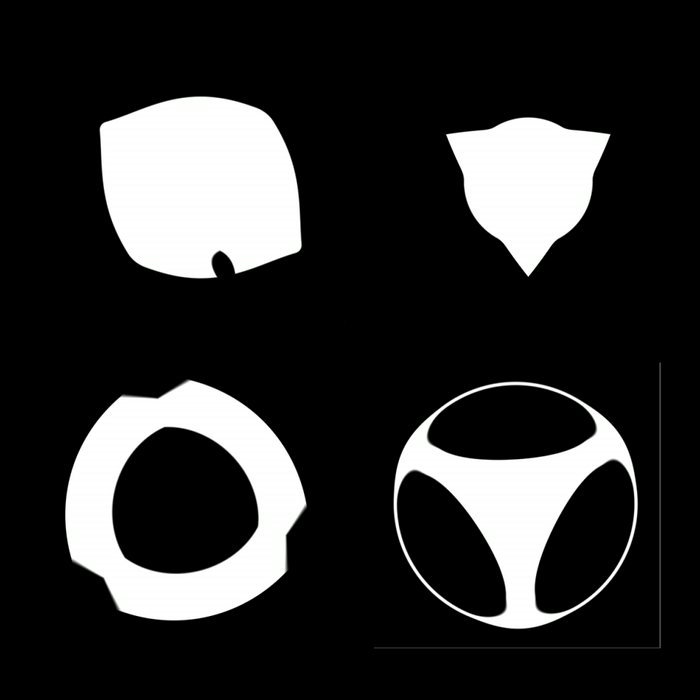
因为你可以在你的着色器中选择一个范围区间,选择多少的距离领域的范围你想要渲染,所以我可以选择渲染最大范围1和最小范围0.5.




你可以看到,虽然我可以使一个圆圈大于我的原始纹理图像,它不是固有的有用的东西与完美的圆形形状。这是因为我的纹理在不同的压缩过程中被取样,很可能一个完美的圆看起来不会很好。
因此,这种使用贴图的距离场技术通常用于图标,而不是纯粹的圆形,当你想要一个“辉光”周围的东西,不是一个共同的形状。
当然我们可以使用基于Math 的SDF, 这是可以实现完美距离场的东西。当然这个东西我们将在下一篇文章进行讨论。

我们还是回到辉光的问题中。
首先在PS中制作这张贴图。

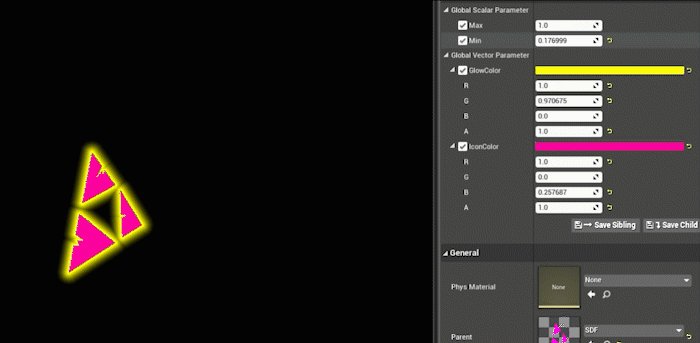
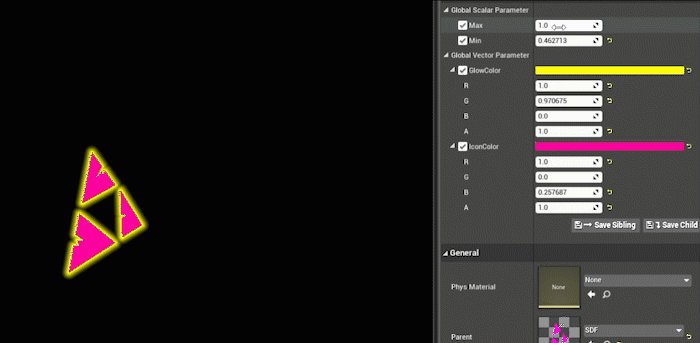
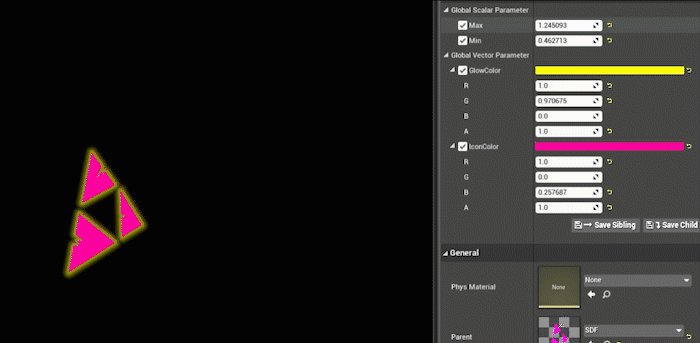
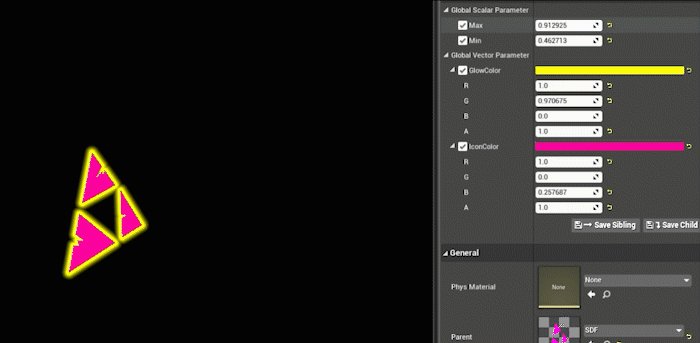
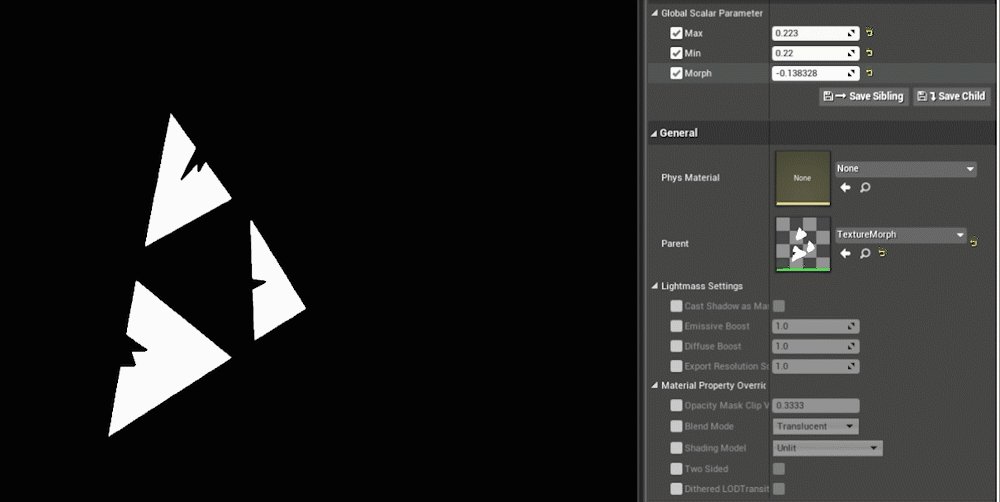
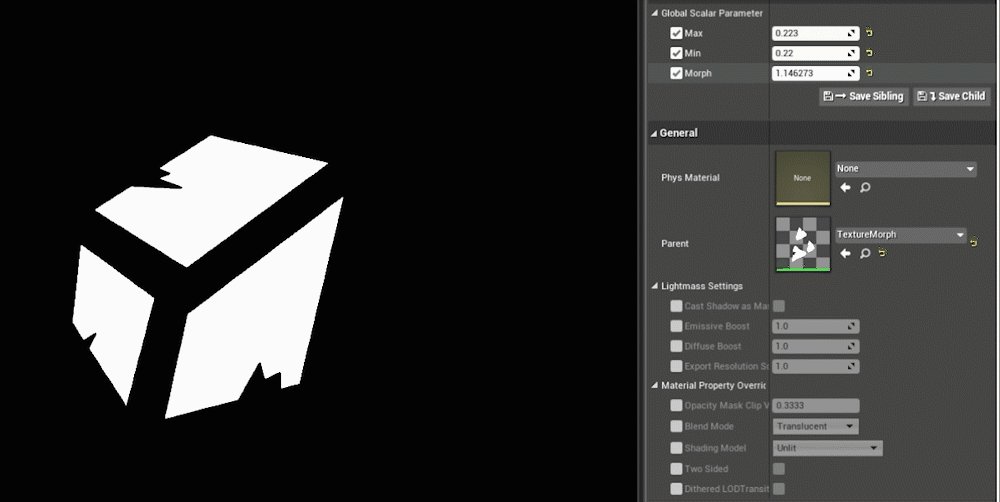
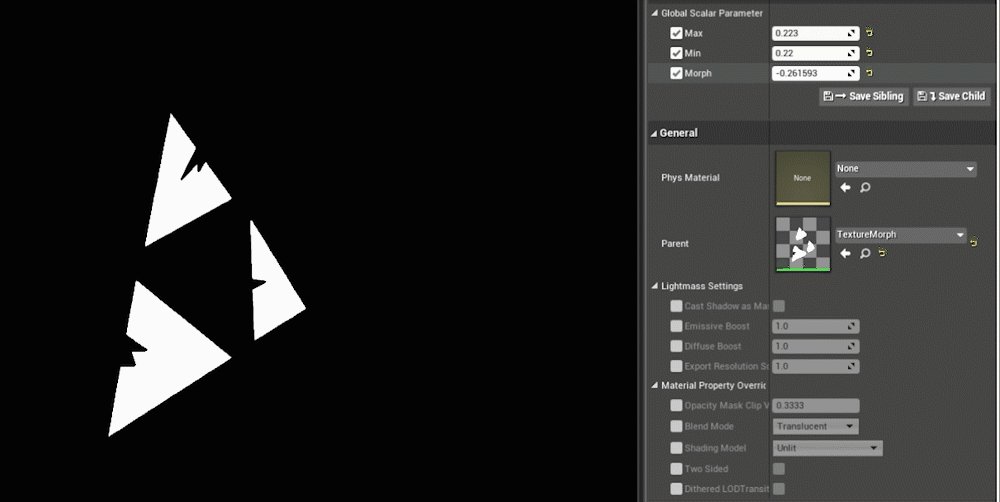
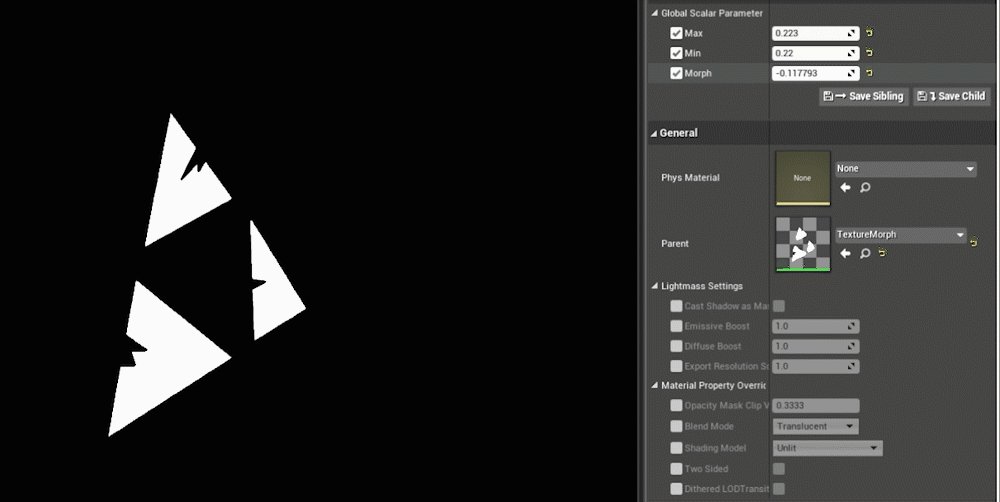
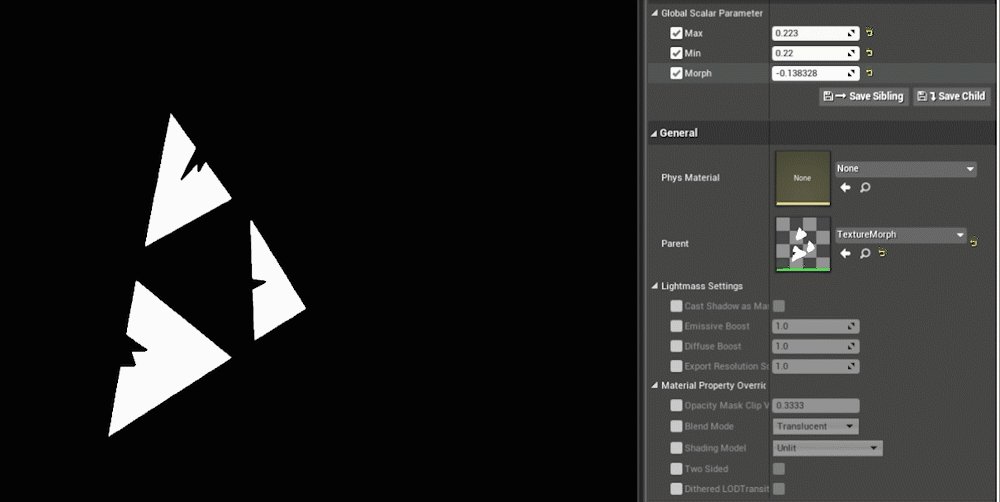
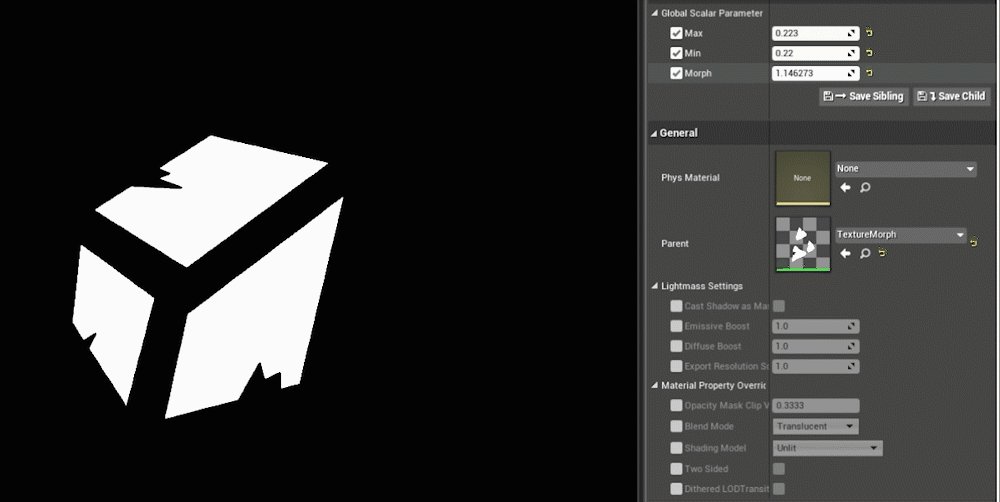
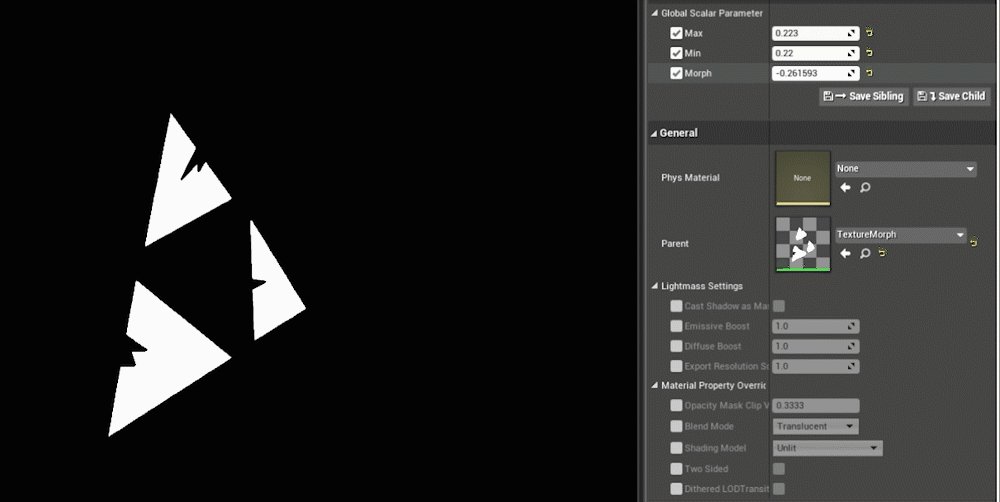
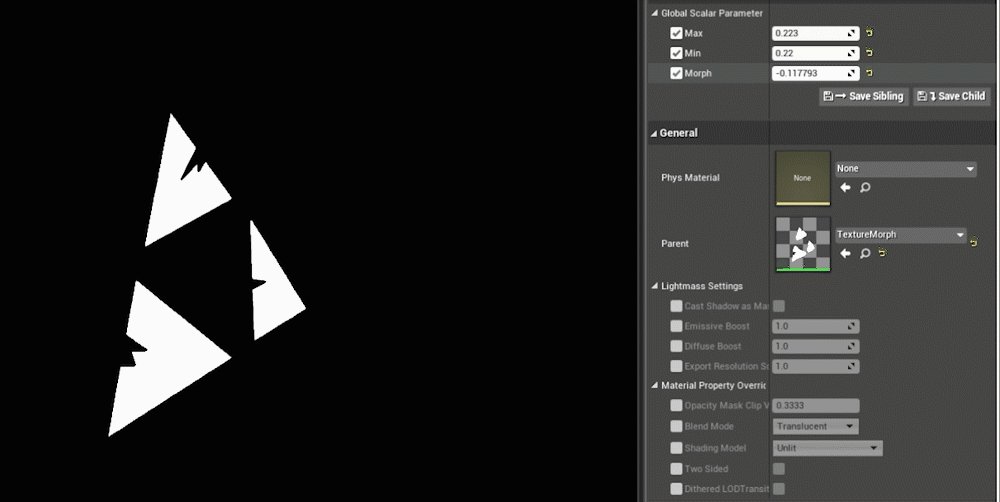
然后我们在材质当中进行使用:

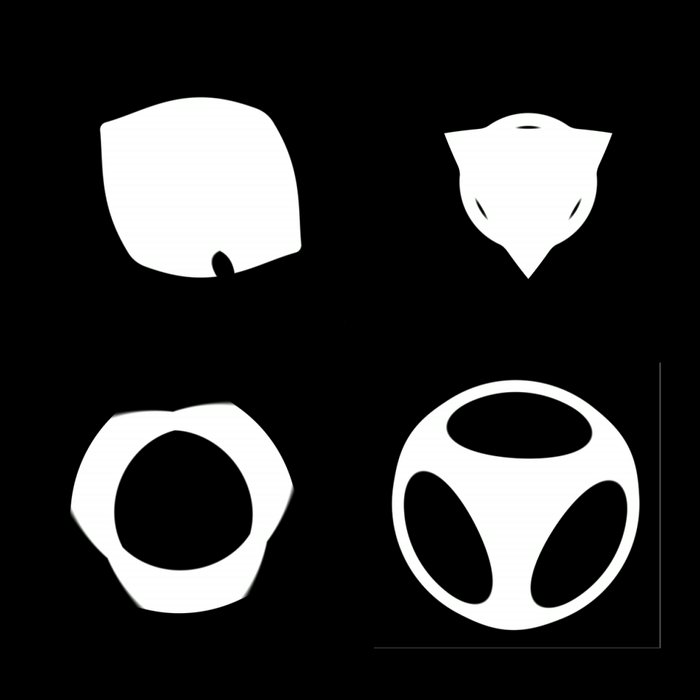
你可以看到,如果你保持最大/最小距离在很近的距离内,你会得到一个清晰的图像,如果你保持最大/最小距离之间的距离更长,你会得到一个模糊的图像。
因此,一个纹理让我得到一个辉光和图标;它甚至可以做阴影和笔画… 但它确实需要一些逻辑和设置